
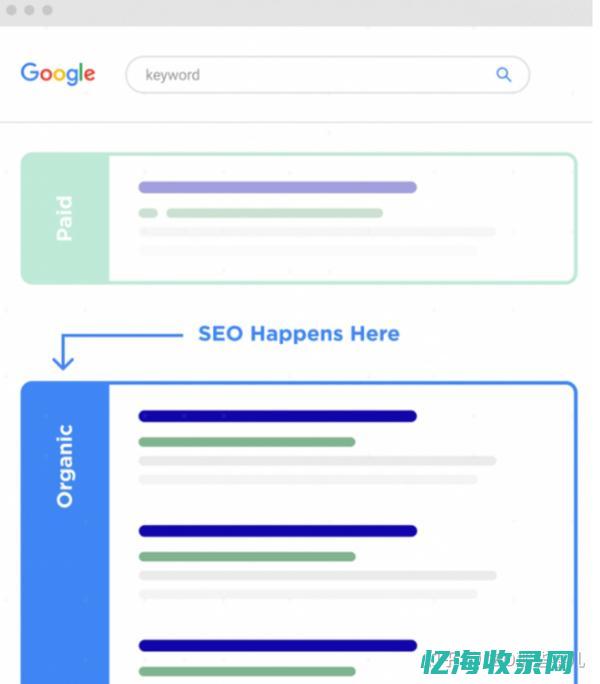
随着互联网技术的不断发展,搜索引擎优化(SEO)在网站运营中的重要性日益凸显。
前端框架作为网站开发的重要组成部分,对于提升用户体验和搜索引擎可见度具有关键作用。
本文将探讨适合SEO的前端框架,帮助开发者在构建网站时更好地实现搜索引擎优化。
前端框架是网页开发的基石,其结构和代码质量对搜索引擎爬虫抓取网站信息产生直接影响。
一个好的前端框架能够提升网站的加载速度、用户体验和搜索引擎排名。
为了实现SEO优化,前端框架应具备以下特点:
1. 语义化布局:有利于搜索引擎理解页面内容,提高抓取效率。
2. 响应式设计:适应不同设备,提升用户体验,增加网站流量。
3. 代码优化:简洁、规范的代码有利于搜索引擎爬虫抓取和索引网页信息。
React是一个流行的前端框架,其虚拟DOM技术能减少页面渲染时间,提高搜索引擎抓取效率。
React的组件化开发方式有助于实现代码复用和模块化,便于维护和优化。
React还提供了路由功能,方便实现网站内容的动态加载和SEO友好型URL设计。
Vue.js是一个轻量级的前端框架,具有简单易学、灵活便捷的特点。
Vue.js支持服务器端渲染(SSR),有助于提升网站在搜索引擎中的排名。
Vue.js的组件化开发方式和路由功能也有助于实现网站的SEO优化。
Angular是一个全面的前端框架,具有丰富的功能和强大的社区支持。
Angular的模块化设计和双向数据绑定技术有助于提高网站的加载速度和用户体验。
Angular还提供了丰富的工具和插件,方便开发者进行SEO优化。
采用语义化的HTML标签进行布局,如使用header、footer、nav等标签,有利于搜索引擎理解页面内容。
同时,避免使用过度优化的语义标签,保持自然的内容结构。
采用响应式设计和媒体查询技术,确保网站在不同设备上都能良好地展示和运作。
这将提高用户体验和网站流量,从而提升搜索引擎排名。
简化代码结构,避免冗余和复杂的代码,提高网站的加载速度。
使用CSS预处理器和压缩工具对代码进行压缩和优化。
合理利用懒加载技术,延迟加载非关键资源,提高页面加载速度。
利用前端框架提供的SEO插件和工具,如Vue.js的Nuxt.js或React的Next.js等,这些工具可以帮助开发者实现服务器端渲染(SSR),提高网站在搜索引擎中的可见度。

同时,利用分析工具进行网站性能监控和优化,确保网站的SEO效果。
适合SEO的前端框架对于提升网站在搜索引擎中的排名和用户体验至关重要。
开发者在构建网站时,应注重语义化布局、响应式设计、代码优化等方面的工作。
同时,合理利用前端框架提供的插件和工具进行SEO优化。
在实际开发中,可根据项目需求和团队技术背景选择合适的框架进行开发。
可能会犯法。 主要看你做什么用,如果只是自己用或为本单位工作,是可以的。 如果申请专利或转让,就构成侵权。 其实我个人认为,用不用框架不能从个人的角度去思考,而是应该从项目的人员配置,项态岩目的业务逻辑和项目的开发时歼闭喊间去思考。 打个比方,如氏野果让你现在去做个没什么任何功能的展示网站,那你肯定优先选择js+html+css去做,为什么我要这样说。 首先,这种展示类的网站本身就是用于推广用的,那么SEO和SEM就自然避免不了,而且我们也不需要用到什么双向绑定之类的功能,就几个静态页。 如果在这些网站中用vue这种框架,这毫无疑问是给网站添加了没必要的负担。 但如果我们要做一个功能性的网站,那么用框架来做肯定是个不错的选择。
前端框架学好Web框架,熟悉掌握HTML、服务器端脚本语言、CSS和javaScript之后,学习Web框架可以加快Web开发速度,节约时间。 PHP程序员可选的框架包括CakePHP、CodeIgniter、Zend等,Python程序员喜欢使用Django和 webpy,Ruby程序员常用RoR。 随着Web 越来越规范和标准的统一,Web组件化技术不断革新,移动端开发不断升华,以档脊茄下是一些常见开源前端框架:Bootstrap主流框架之一,Bootstrap 是基于 HTML、CSS、JavaScript的,它简洁灵活,使得 Web 开发更加快捷。 html5-boilerplate该框架可以快速构建健壮,且适应力强的web app或网站。 MeteorMeteor是新一代的开发即时web应用的开源框架,它能在较短时间内完成开发。 Semantic UI基于自然语言有效原则的UI组件框架Foundation优秀的响应式前端框架Materialize基于材料设计的现代化响应式前端框架。 可提供默认的样式,自定义组件。 此外,Materialize还改进动画和过渡,为开发人员提供流畅的体验。 Pure几乎可以在每一个web项目中使用的一组小的和响应式的CSS模块。 是用于构建交互式的 Web 界面的库。 它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。 SkeletonSkeleton 是一个小的 JS 和 CSS 文件的集合,可快速开发漂亮的网站,适合各种屏幕设备包括手机。 Skeleton 基于 960 grid 开发。 它是一个 UI 框架。 Amaze UI国内首个开源HTML5跨屏前端框架产品系列,中文排版支持更优、本土化组件丰富。 该产品系列中有专门针对移动端的HTML5混合行察应用开发框架Amaze UI Touch以及针对跨屏HTML5网页开发的Amaze UI Web。 其中,Amaze UI Touch可以帮助开发者通过丰富的组件,快速构建出与原生APP相媲美的专属移动端的HTML5应用。 UIkit一个轻量级的和模块化的野烂前端框架,用于快速开发和功能强大的web接口。 YuiYahoo! UI Library (YUI) 是一个开放源代码的 JavaScript 函数库,为了能建立一个高互动的网页,它采用了AJAX, DHTML 和 DOM 等程式码技术。 它也包含了许多 CSS 资源。 使用授权为 BSD许可证。 kissy一款跨终端、模块化、高性能、使用简单的 JavaScript 框架。 MUI最接近原生App体验的前端框架的框架。 Arale一个开放、简单、易用的前端基础类库。 JXJX 是模块化的非侵入式Web前端框架,特别适合构建和组织大规模、工业级的Web App。 GMUGMU是基于zepto的mobile UI组件库,提供webapp、pad端简单易用的UI组件! Web App。 ZUI开源HTML5前端框架Clouda 是移动设备上的手势识别与事件库,也是在网络内部广泛使用的开发。
如何从零开始学习SEO?应该从什么方面去入手呢?答案很简单,要学习SEO就得先掌握它的基本知识。 SEO技术有很多方面,但是每个都是重要的,不能忽略任何一方面,那么从何入手呢?首先要了解SEO的定义和特点,看懂它为何如此重要,以及它在网站优化中所占的比重。 了解了其基本内容之后,开洞昌始进入具体技术部分,例如内容创作、关键词优化、URL优化等。 掌握这些基础知识可以帮助你对SEO的内容有更深刻的理解,从而做出正确的优化操作。 另外,谈纤要学习SEO要记住有两个重要的原则:一是要熟悉搜索引擎优化最新技术;二是要坚持走正规道路,避免违规行为,例如搜索引擎贩卖、过度优化等。 总的来说,学习SEO需要对互联网的结构、搜索引擎的运行原理有充分的纳侍扒了解,以及掌握最新的SEO技术和优化方法,这就需要大量的实践,慢慢发现新的内容,从而不断的提升SEO的水平。
标签: 适合seo的前端框架、 seo前端、本文地址: https://yihaiquanyi.com/article/41716.html
上一篇:seo企业培训seo课培训...