
在HTML中,颜色可以通过多种方式呈现,包括使用颜色名称、十六进制代码、RGB值等。
这些颜色代码是网页设计中不可或缺的元素,用于为文本、背景、边框等元素添加色彩。

下面我们将详细介绍这些HTML色彩代码及其使用方法。
HTML支持许多常见的颜色名称,如红色、蓝色、绿色、黄色等。这些颜色名称可以直接用于css样式表中,例如:
```css
body {
background-color: red; / 使用颜色名称设置背景色/
}
```
三、十六进制颜色代码
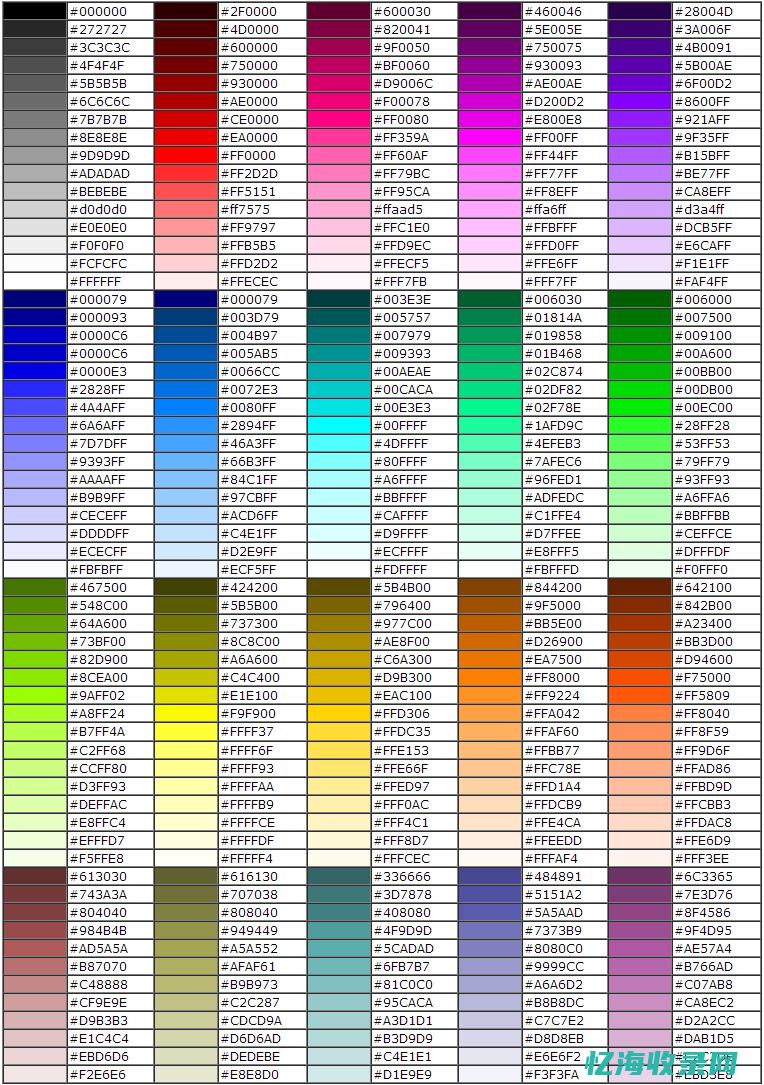
十六进制颜色代码是一种常用的颜色表示方法,它以开头,后跟六个十六进制字符(0-9及A-F)。
例如,FF0000表示红色。
这种表示方法广泛用于网页设计中,因为它可以提供较为精确的颜色控制。
以下是常见的颜色及其对应的十六进制代码:
白色:FFFFFF
黑色:000000
红色:FF0000
绿色:00FF00
蓝色:0000FF
黄色:FFFF00
紫色:800080
橙色:FFA500
RGB(红绿蓝)颜色模型是一种用于表示任何颜色的方法。
在HTML中,可以使用RGB值来定义颜色。
RGB值由三个整数表示,分别代表红色、绿色和蓝色的强度。
整数值范围从0到255。
例如,rgb(255, 0, 0)表示红色。
在css样式表中,可以这样使用:
```css
h1 {
color: rgb(255, 0, 0); /使用RGB值设置文本颜色 /
}
```
五、色彩搭配原则
在网页设计中,合理的色彩搭配对于提升用户体验至关重要。下面是一些常用的色彩搭配原则:
1. 对比原则:使用对比色可以让网页更具吸引力。例如,蓝色与黄色、红色与绿色等。通过合理使用对比色,可以使重要信息更加突出。
2. 色调和谐原则:在同一色调内选择相近的颜色进行搭配,可以营造出和谐统一的视觉效果。例如,蓝色调中的深蓝、浅蓝、紫色等。这种搭配方式适用于需要营造柔和氛围的页面。
3. 控制色彩数量:避免在页面中过多使用不同颜色的元素。过多的颜色会使页面显得杂乱无章。通常建议将主要色彩控制在3种以内,以保证页面设计的整体性和一致性。
4. 考虑目标受众:不同年龄段、性别和文化背景的人对颜色的喜好和接受程度不同。在设计网页时,要考虑目标受众的喜好和心理反应,以选择合适的颜色搭配。
5. 保持品牌一致性:对于品牌网站,要确保色彩搭配与品牌标识和品牌形象保持一致,以增强品牌识别度。
这是一个展示HTML色彩代码的示例页面。
本文地址: https://yihaiquanyi.com/article/35576.html
上一篇:HTML色彩及度量有多种表示html色彩代码查询...