
随着移动互联网的迅猛发展,越来越多的人使用移动设备上网,这使得移动端网站的设计和搜索引擎优化(SEO)变得至关重要。
一个优秀的移动端网站不仅能够提升用户体验,还能在搜索引擎结果中获得更好的排名,从而吸引更多潜在用户。
本文将深入探讨移动端网站的SEO策略及设计要点。
移动端网站SEO是指针对移动设备进行的搜索引擎优化工作,其目的是提高网站在移动搜索引擎中的可见性,从而吸引更多潜在用户。
由于移动设备种类繁多、屏幕尺寸各异,因此移动端网站SEO需要考虑的因素远比传统网站复杂。
1. 简洁明了:移动端屏幕空间有限,设计时应遵循简洁原则,避免过多的视觉元素,确保核心内容突出。
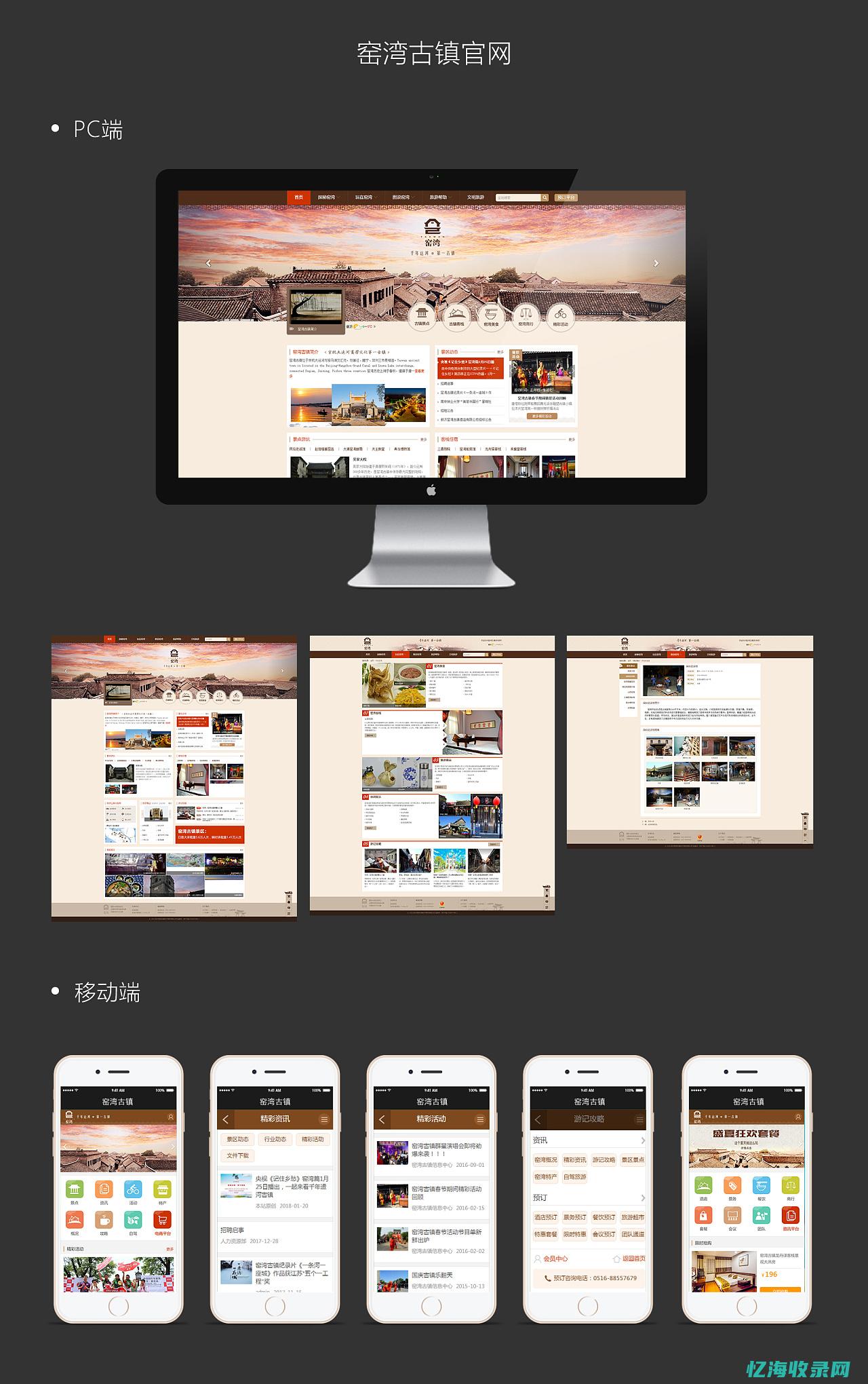
2. 响应式设计:采用响应式设计,使网站能够自适应不同尺寸的移动设备屏幕,提高用户体验。
3. 加载速度:优化图片和代码,提高页面加载速度,减少用户等待时间。
4. 便捷导航:设计简洁明了的导航结构,方便用户快速找到所需信息。
5. 单页应用:采用单页应用设计,减少页面跳转,提高用户体验和SEO效果。
1. 关键词优化:针对移动端特点,研究并选取合适的关键词,进行页面优化。
2. 内容优化:提供高质量、有价值的内容,满足用户需求,提高网站粘性。

3. URL结构:简化URL结构,使其更具语义化,便于搜索引擎抓取和索引。
4. 链接策略:合理使用内部链接和外部链接,提高网站权重和流量。
5. 移动友好性:确保网站在移动设备上的访问体验良好,提高移动友好性得分。
1. 图片优化:压缩图片大小,使用合适的图片格式,提高页面加载速度。
2. 代码优化:精简代码,减少HTTP请求,提高网页性能。
3. 缓存策略:合理使用缓存,减少用户访问时的响应时间。
4. CDN加速:使用内容分发网络(CDN)加速内容传输,提高用户体验。
1. 交互设计:简化操作步骤,提高用户操作的便捷性。
2. 字体大小:合理设置字体大小,确保用户在各种设备上都能轻松阅读。
3. 触控手势:支持常见的触控手势,提高用户操作效率。
4. 错误提示:提供清晰的错误提示信息,帮助用户解决问题。
将社交媒体元素融入移动端网站设计,提高网站的社交性。
通过分享按钮、评论功能等,增加用户互动,提高网站曝光度和SEO效果。
1. 数据监测:通过数据分析工具监测网站访问情况,了解用户行为和需求。
2. SEO效果评估:定期评估SEO效果,调整优化策略,提高网站排名。
3. 网站维护:定期更新内容,修复错误,保持网站的稳定性和安全性。
移动端网站设计和SEO优化对于提升用户体验和网站排名至关重要。
通过遵循简洁明了、响应式设计等设计原则,结合关键词优化、内容优化等SEO策略,以及性能优化、可用性优化等方面的考虑,可以创建一个优秀的移动端网站。
同时,通过社交媒体整合与优化、监测与优化等工作,不断提高网站效果,吸引更多潜在用户。
本文地址: https://yihaiquanyi.com/article/27531.html
上一篇:网站seo移动端网站seo...