
在当今互联网时代,网站已成为企业与个人展示、交流、营销的重要平台。
为了提高用户体验和搜索引擎优化,许多网站都会加入一项重要的功能——网站地图(sitemap)。
本文将详细介绍网站地图的作用、为何要将网站地图添加到网站底部,以及具体的实现方法。
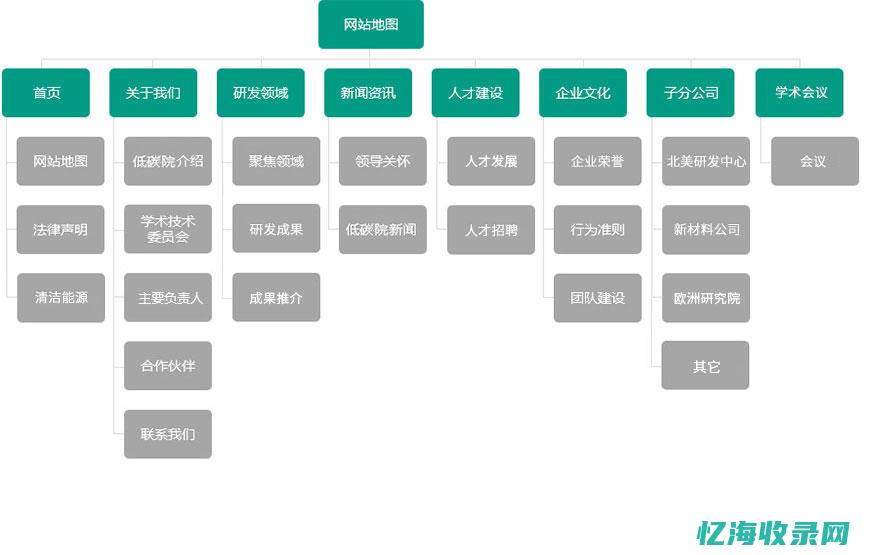
1. 提升用户体验:网站地图可以帮助用户快速了解网站的架构和主要内容,使用户更方便地找到所需信息,提高用户体验。
2. 搜索引擎优化:搜索引擎爬虫可以通过网站地图更快速地抓取网站的各个页面,进而提高网站在搜索引擎中的排名。
3. 检测站内链接:通过网站地图,站长可以检测站内链接是否畅通,方便解决死链问题,提高网站的健康状况。

1. 引导用户浏览:将网站地图置于网站底部,有助于用户在浏览完当前页面后,通过网站地图进一步探索网站的其他内容。
2. 遵循网页设计原则:将网站地图放在底部,符合常见的网页设计原则,使用户在浏览过程中形成习惯,更容易找到所需信息。
3. 提升Seo效果:将网站地图置于底部,有助于搜索引擎爬虫抓取网站的各个页面,从而提高网站的SEO效果。
1. 创建一个XML格式的网站地图文件,例如:sitemap.xml。
2. 在网站的底部添加一个链接,指向sitemap.xml文件。例如:可以创建一个名为“网站地图”的链接,链接地址指向sitemap.xml。
1. 登录CMS系统后台管理界面。
2. 找到插件或扩展功能部分,搜索并安装“网站地图”插件。
3. 根据插件的说明,将网站地图添加到网站的底部。
1. 访问第三方工具网站,如Google的网站地图生成工具。
2. 根据工具提示,输入网站的URL和其他相关信息。
3. 生成HTML代码后,将代码添加到网站的底部。
1. 网站地图的内容应简洁明了,避免过多的层级和复杂的结构。
2. 定期检查网站地图中的链接是否畅通,确保用户体验和SEO效果。
3. 根据网站的实际需求和设计,可以调整网站地图的位置和样式。
4. 在添加网站地图时,应遵循网页设计的最佳实践,避免干扰用户的正常浏览。
5. 如果使用第三方工具生成网站地图,请确保工具的可靠性和安全性。
网站地图是提升用户体验和搜索引擎优化的重要工具。
将网站地图添加到网站底部,有助于用户快速了解网站的架构和主要内容,同时方便搜索引擎爬虫抓取网站的各个页面。
本文详细介绍了将网站地图添加到网站底部的具体方法,包括HTML代码方式、使用CMS系统插件和使用第三方工具生成HTML代码等。
在实际操作过程中,需要注意简洁明了的内容、定期的检查、遵循最佳实践等事项。
希望本文能帮助您更好地理解和应用网站地图功能。
本文地址: https://yihaiquanyi.com/article/45171.html
上一篇:东莞seo排名东莞seo网站排名优化公司...