

在网页设计和开发中,颜色扮演着至关重要的角色。
HTML色彩代码是一种表示颜色的标准方式,它使得开发者能够精确地控制网页元素的颜色。
本文将详细介绍HTML色彩代码的相关知识,帮助读者更好地理解和运用颜色。
HTML色彩代码是一种使用特定格式表示颜色的方式。
这些代码通常由颜色模式、颜色值和分隔符组成。
常见的HTML色彩代码包括十六进制颜色代码、RGB颜色代码等。
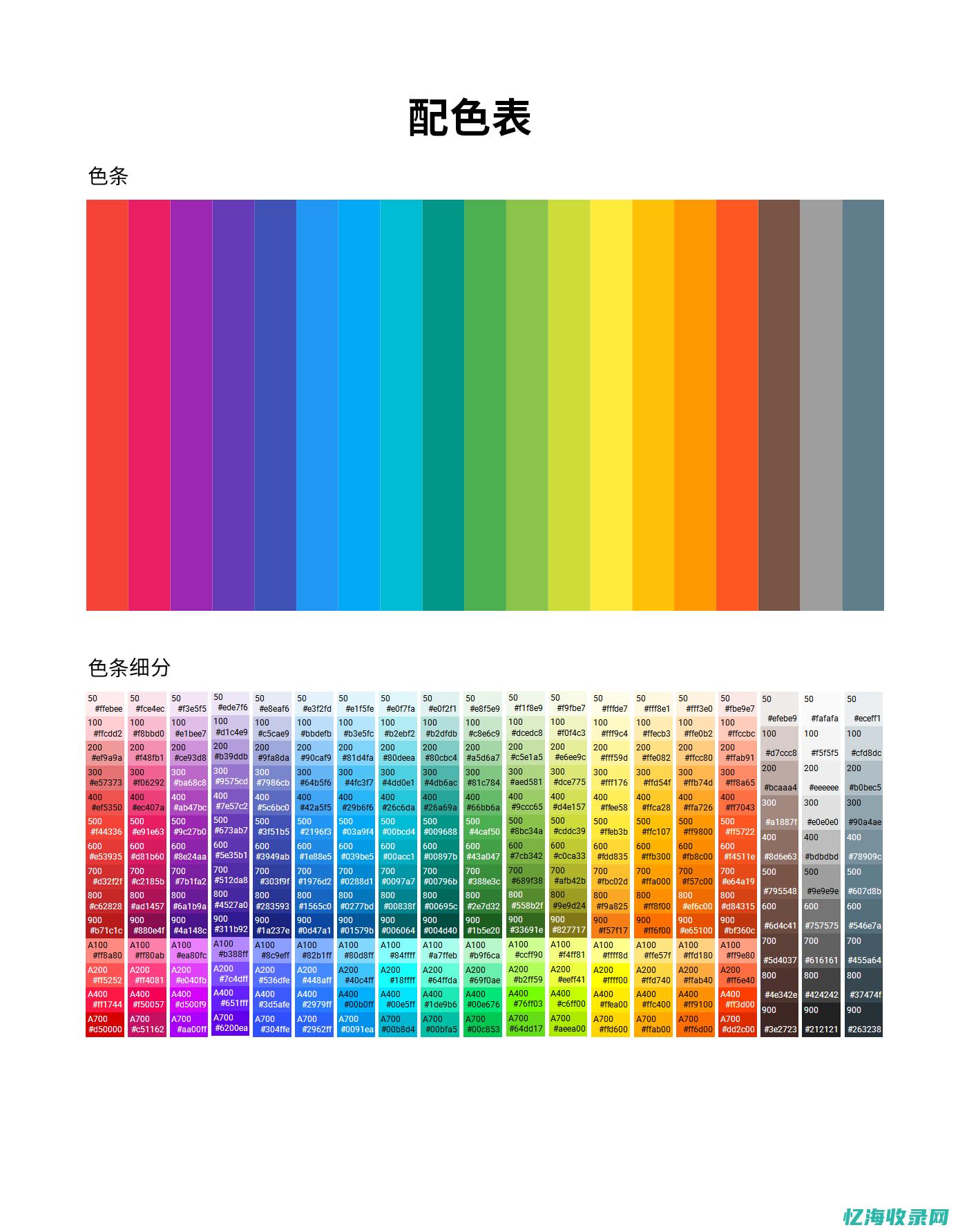
十六进制颜色代码是最常用的HTML色彩代码之一。
它以“”符号开头,后跟六个十六进制字符(0-9及A-F)。
这六个字符代表颜色的红、绿、蓝三个分量。
例如,FF0000表示红色。
通过组合不同的十六进制字符,可以表示上百万种颜色。
RGB颜色代码是一种基于红、绿、蓝三种颜色的组合来表示颜色的方式。
在HTML中,RGB颜色代码由“rgb”关键字、三个十进制数值(分别代表红、绿、蓝三个分量)以及可能的百分比符号组成。
例如,rgb(255, 0, 0) 或 rgb(100%, 0%, 0%) 都表示红色。
通过调整三个分量的数值,可以混合出各种不同的颜色。
除了十六进制和RGB颜色代码,HTML还支持其他颜色表示方式,如颜色名称(如red、blue、green等)、HSL颜色代码等。
这些颜色代码为开发者提供了更多的选择,使得网页设计更加丰富多彩。
当需要查找特定的HTML色彩代码时,可以使用各种在线工具进行查询。
这些工具允许用户通过颜色选择器选择颜色,然后生成相应的HTML色彩代码。
还可以在一些开发者和设计社区中查找其他开发者分享的颜色代码。
1. 选择合适的颜色:在网页设计中,选择合适的颜色对于提升用户体验至关重要。应根据品牌风格、页面主题和目标受众等因素选择合适的颜色。
2. 对比与搭配:运用对比和搭配可以创造出富有吸引力的视觉效果。可以使用互补色、相邻色或单色调等方式进行搭配。
3. 遵循设计原则:在运用HTML色彩代码时,应遵循一些基本的设计原则,如保持色彩平衡、注意明暗对比等。
4. 考虑响应性设计:在不同的设备和屏幕尺寸上,颜色的表现可能会有所不同。因此,在运用HTML色彩代码时,应考虑响应性设计,确保颜色在各种设备上都能保持良好的视觉效果。
1. 颜色代码的格式:在编写HTML代码时,应确保颜色代码的格式正确。错误的格式可能导致颜色无法正常显示。
2. 兼容性问题:不同的浏览器和设备可能对颜色的解析略有差异。在开发过程中,应注意测试不同浏览器和设备的颜色显示效果。
3. 避免过度使用:过多的颜色和过度的色彩搭配可能会使人感到混乱,影响用户体验。因此,在设计中应适度使用颜色。
HTML色彩代码是网页设计和开发中的重要组成部分。
通过了解和使用HTML色彩代码,开发者可以精确地控制网页元素的颜色,创造出富有吸引力的视觉效果。
本文介绍了HTML色彩代码的相关知识,包括十六进制颜色代码、RGB颜色代码等,并提供了查询和运用HTML色彩代码的方法。
希望读者通过本文能够更好地理解和运用HTML色彩代码,提升网页设计的水平。
本文地址: https://yihaiquanyi.com/article/4f83f41f7818c3f05784.html
上一篇:seohtml...