
随着互联网的发展,越来越多的企业和个人选择建立自己的网站来展示产品、服务和品牌。
其中,模板网站首页作为网站的门户,担负着引导访客体验并促成转化的重要任务。
一个优秀的模板网站首页设计需要具备哪些关键要素?如何进行设计呢?本文将从设计理念、用户需求、视觉设计、内容布局和交互体验等方面展开探讨。
设计模板网站首页前,首先要明确网站的目标和定位。
分析网站所面向的用户群体,了解他们的需求和习惯,进而确定设计风格、色彩搭配和整体布局。
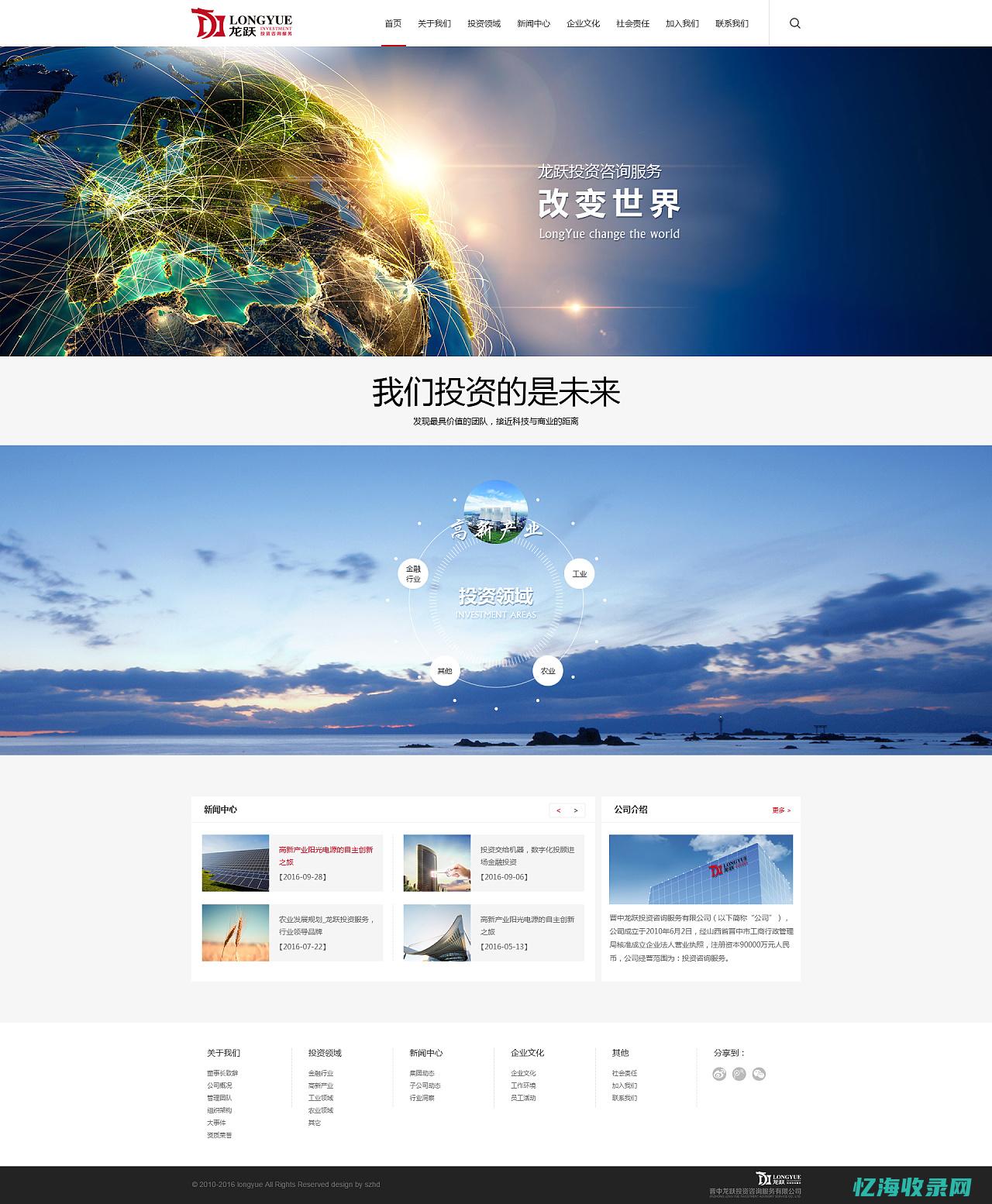
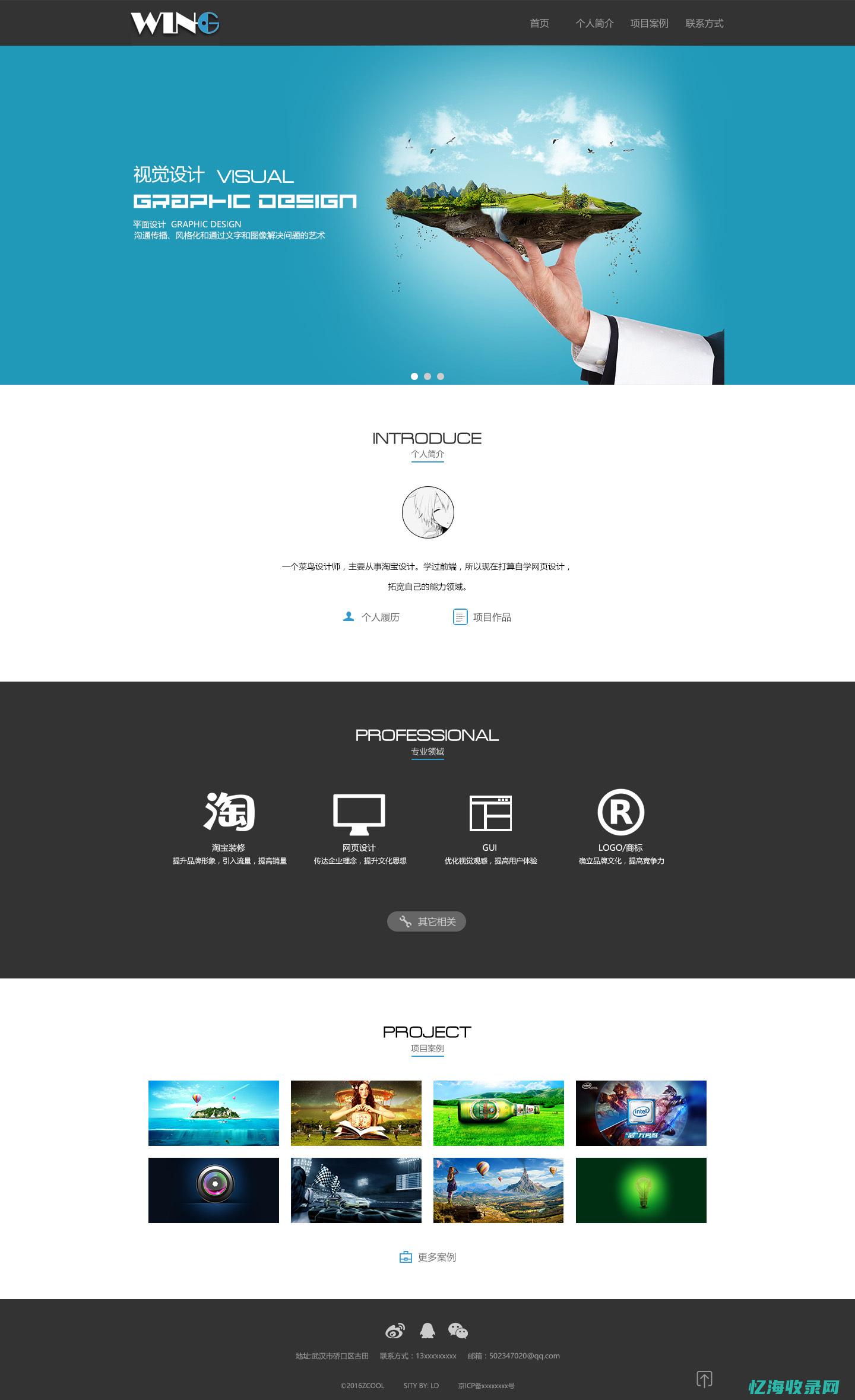
例如,针对年轻用户的时尚购物网站,设计风格应偏向简洁明快、色彩活泼;而针对企业用户的官网,则更注重稳重、专业的形象展示。
在设计模板网站首页时,要深入了解用户的需求和心理。
通过用户调研、数据分析等方式,挖掘用户的痛点和期望,将用户需求融入设计中。
例如,用户在访问网站时,通常希望快速找到所需信息,因此,清晰的导航栏、简洁的信息架构和明显的呼叫动作(Call toAction)有助于提升用户体验。
视觉设计是模板网站首页设计中至关重要的一环。
一个好的视觉设计能够在短时间内吸引用户的注意力并留下深刻印象。
设计时,要注意色彩搭配、图像选择、排版布局等方面的协调性。
同时,保持设计风格的一致性,使用户在浏览过程中形成连贯的体验。
内容布局是模板网站首页设计的核心部分,关乎用户能否快速找到所需信息。
设计时,应遵循简洁明了、层次分明的原则。
将重要信息置于显眼位置,如头部导航栏、中部核心内容展示区等。
同时,合理安排次要信息,如底部链接、侧边栏等。
清晰的信息架构有助于用户快速了解网站内容,提高转化率。
交互体验是模板网站首页设计中不可忽视的一环。
良好的交互体验能够提升用户的参与度和满意度。
设计时,要注重按钮、链接、表单等元素的响应速度,确保用户在操作过程中的流畅性。
合理运用动画、视频等多媒体元素,丰富用户的视觉体验。
同时,关注网站的加载速度,避免因加载过慢导致用户流失。
1. 规划阶段:明确网站目标和定位,分析用户需求,制定设计策略。
2. 原型设计:根据设计策略,制作高保真原型图,呈现整体设计风格和布局。
3. 视觉设计:确定色彩搭配、图像风格等视觉元素,保持设计风格的一致性。
4. 内容布局:规划核心内容和次要信息的展示方式,确保用户能够快速找到所需信息。
5. 交互设计:设计按钮、链接等交互元素,确保用户在操作过程中的流畅性。
6. 测试与反馈:对设计进行测试,收集用户反馈,对设计进行优化调整。
7. 实施与上线:将设计转化为实际网页,进行最后的优化和调整,然后上线。
模板网站首页设计是一项综合性的工作,需要兼顾设计理念、用户需求、视觉设计、内容布局和交互体验等多个方面。
设计时,要明确目标和定位,深入了解用户需求,注重视觉设计和内容布局,优化交互体验。
遵循以上步骤进行设计,能够创建出优秀的模板网站首页,提升用户体验和转化率。

本文地址: https://yihaiquanyi.com/article/a1f8db57f55b7939001b.html
上一篇:模板网站seo模板网站seo效果...