
SEO网站搭建与模板设计,策略与实践一、引言随着互联网技术的飞速发展,搜索引擎优化,SEO,在网站建设和运营中的重要性日益凸显,SEO网站搭建与模板设计是提高网站在搜索引擎中排名的关键步骤,本文将介绍如何构建一个有利于SEO的网站,包括选择合适的模板、关键词优化、网站内容质量和结构等方面,二、选择合适的模板1.响应式设计,选择能适应不...。
更新时间:2026-01-26 09:20:29

SEO手机优化与软件应用,探索移动搜索优化的关键要素一、引言随着移动互联网的普及,手机优化已成为SEO领域不可忽视的一环,搜索引擎优化,SEO,不再仅限于传统的桌面网站优化,而是逐渐转向移动端,本文将探讨SEO手机优化的关键要素,以及如何利用SEO手机软件实现高效的优化策略,二、SEO手机优化的关键要素1.响应式设计,为了满足不同设备...。
更新时间:2025-12-07 11:08:40

SEO手机优化细节,seoyou,一、引言随着移动互联网的普及,手机优化已成为网站SEO不可忽视的一环,手机优化不仅关乎用户体验,更直接影响网站流量和搜索引擎排名,本文将深入探讨手机优化的细节,帮助站长和SEO从业者提升网站在手机端的可见性和用户体验,二、移动端友好的网页设计1.响应式设计,采用响应式设计,确保网站能够自动适应不同大小...。
更新时间:2025-12-04 08:42:12

文章标题,SEO手机优化,细节决定成败一、引言随着移动互联网的普及,手机优化已成为网站SEO不可忽视的一环,SEO手机优化不仅有助于提升用户体验,还能提高网站排名和流量,本文将详细介绍SEO手机优化的关键细节,帮助网站管理员和开发者提升网站的移动端优化水平,二、移动设备友好性1.响应式设计,确保网站在各种屏幕尺寸和分辨率下都能正常显示...。
更新时间:2025-12-03 08:23:59

文章标题,SEO手机优化细节及软件推荐一、引言随着移动互联网的普及,搜索引擎优化,SEO,在手机端的应用变得日益重要,SEO手机优化不仅有助于提升网站排名,更能提升用户体验和页面浏览量,那么在进行SEO手机优化时需要注意哪些细节呢,又该如何选择合适的SEO手机优化软件呢,本文将就此展开讨论,二、SEO手机优化细节1.响应式设计,确保网...。
更新时间:2025-12-03 08:23:59

移动端的适配方式有哪些,适配移动端方案,一、引言随着移动互联网的迅猛发展,移动端设备的多样性给开发者带来了诸多挑战,为了确保网站或应用在各种移动设备上的良好体验,移动端适配显得尤为重要,本文将详细介绍移动端的适配方式,帮助开发者更好地理解和掌握适配移动端的方案,二、移动端适配概述移动端适配主要指对网站或应用进行响应式设计,使其在不同的...。
更新时间:2025-08-16 08:30:03

SEO网站模块设计,SEO网站模板,一、引言随着互联网技术的飞速发展,网站优化已经成为提高网站曝光率和访问量的重要手段,搜索引擎优化,SEO,在网站建设中扮演着至关重要的角色,本文将详细介绍SEO网站模块设计,包括模板的选择、设计原则、关键要素等,以帮助开发者构建更符合搜索引擎优化需求的网站,二、SEO网站模板的选择1.响应式设计,选...。
更新时间:2025-01-05 08:10:58

网站如何做手机适配,打造优质手机版用户体验一、引言随着移动互联网的普及,手机用户越来越多,人们越来越依赖于通过手机浏览网页,因此,网站的手机适配显得尤为重要,一个优秀的网站手机版不仅能提高用户体验,还能为网站带来更多的流量,本文将详细介绍网站如何做手机适配,包括响应式设计、页面布局、导航、内容优化等方面,二、响应式设计1.什么是响应式...。
更新时间:2024-12-24 11:53:26

文章标题,网站的手机适配策略,实现优质手机端页面设计一、引言随着移动互联网的普及,越来越多的用户通过手机访问网站,因此,网站的手机适配变得越来越重要,一个优秀的手机适配策略不仅可以提高用户体验,还可以提高网站的流量和转化率,本文将详细介绍网站如何做手机适配,包括响应式设计、适配测试、页面加载速度优化等方面,二、响应式设计,灵活适应不同...。
更新时间:2024-12-23 11:05:53

移动端SEO具体怎么优化,移动端SEO页面规范,一、引言随着移动互联网的普及,越来越多的用户通过移动设备访问网站,为了提高移动端网站的可见性和用户体验,移动端SEO优化显得尤为重要,本文将详细介绍移动端SEO的具体优化方法和页面规范,二、移动端SEO优化方法1.响应式设计响应式设计是移动端SEO的基础,为了确保网站在不同尺寸的屏幕上都...。
更新时间:2024-12-07 11:17:14

网站如何做到手机自适应——打造无缝移动体验一、引言随着移动互联网的普及,手机用户访问网站的需求日益增长,为了确保网站在手机端能够提供良好的用户体验,实现手机自适应成为了网站建设的必备技能,本文将详细介绍网站如何实现手机自适应,帮助开发者打造无缝移动体验,二、什么是网站手机自适应网站手机自适应是一种技术,通过响应式设计、媒体查询等手段,...。
更新时间:2024-11-24 10:38:22

福田网页,连接企业与用户的桥梁引言随着互联网的快速发展,企业官网成为了企业形象的重要展示平台,福田网页作为福田公司的官方网站,不仅传递着企业的最新动态和产品信息,还为用户提供了便捷的服务和交互体验,本文将详细介绍福田网页的设计、功能特点以及在连接企业与用户方面所起的重要作用,一、福田网页设计1.响应式设计福田网页采用响应式设计,能够自...。
更新时间:2024-10-05 08:38:31

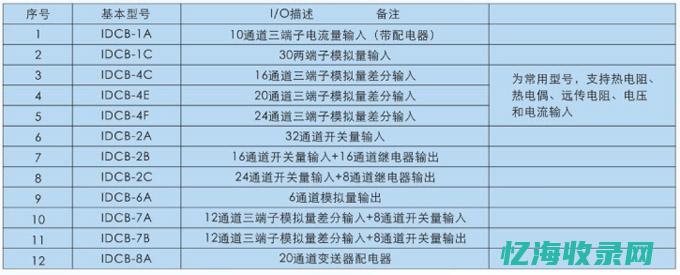
响应式IDC网站模板,实现跨平台无缝浏览体验一、引言随着互联网技术的飞速发展,人们对于网站的要求越来越高,为了满足不同用户的需求,响应式布局被广泛应用于网站设计,本文将详细介绍响应式IDC网站模板的实现方法,旨在为广大网站开发者提供一套全面、实用的指南,实现跨平台无缝浏览体验,二、响应式布局概述响应式布局是一种灵活的网络设计方法,旨在...。
更新时间:2024-08-04 15:04:50

从入门到精通,SEO整站排名优化的完整指南========================目录,一、引言二、SEO基础知识概述三、网站架构与用户体验优化四、关键词策略与布局五、内容质量与多元化优化六、链接策略与内部优化七、技术性能与网站速度优化八、社交媒体与在线声誉管理九、移动优化与响应式设计十、跟踪与分析,优化过程监...。
更新时间:2024-07-21 10:47:12

定制型网站1万起,品牌展示型响应式网站1万五,3万元左右,营销型网站2,5万左右,商城型网站3,10以上都有前几年很多企业选择模板网站,因为价格便宜,这也导致了市场上的网站千篇一律,了解企业营销型网站建设,推荐在线网站建设平台,这个网站布局灵活,海量模板选择,背景、功能随时换,构建任何你想要的网页,要建立一个营销网站,我们应该以此为目...。
更新时间:2024-06-12 10:42:39

近年来,随着互联网的不断发展和智能技术的快速进步,网站开发领域也在不断涌现出新的趋势和技术,这些新的发展对于提升用户体验、提高网站效率以及满足不断变化的市场需求都起着至关重要的作用,下面我们将深入探讨网站开发的最新趋势和技术,响应式设计已经成为当前网站开发的主流趋势之一,随着移动设备的普及和使用频率的增加,用户对于能够在不同设备上无缝...。
更新时间:2024-05-16 10:49:32

这个网页模版是一个免费提供的网页模板,拥有各种功能和设计元素,可以帮助用户快速搭建自己的网站,在这个模版中,用户可以找到多种不同风格的页面布局和设计风格,以及各种吸引人的视觉效果和交互元素,这个网页模版的响应式设计让网站在各种设备上表现良好,无论是在桌面电脑、平板电脑还是手机上,用户都可以获得流畅的浏览体验,这对于现代用户来说非常重要...。
更新时间:2024-05-14 08:39:45

优秀的申请网页设计是一门艺术,不仅能够吸引用户,还能够提升用户体验,增加用户留存率,要使一个网站设计优秀,必备的要素包括,1.响应式设计,在今天的移动互联网时代,一个优秀的申请网页设计必须能够在不同设备上良好展示,保证用户无论使用电脑、平板还是手机都能够得到良好的浏览体验,2.清晰明了的导航,一个优秀的申请网站应该有直观的导航结构,让...。
更新时间:2024-05-11 08:04:18

如何检查手机网站页面的源代码桌面浏览器方法步骤1,打开开发者工具使用桌面网络浏览器,如Chrome、Firefox,打开您要检查的手机网站,单击浏览器右上角的更多操作按钮,通常为三个点图标,选择,更多工具,>,开发者工具,步骤2,切换到移动设备模式在开发者工具面板中,单击,响应式,选项卡,通常位于右侧,单击,切换设备模式,...。
更新时间:2024-04-12 10:23:04

在当今移动优先的世界中,拥有一个响应迅速且适合移动设备访问的网站至关重要,移动优先网站设计是一种创建网站的方法,这种方法优先考虑移动设备用户体验,然后才扩展到桌面设备,什么是移动优先网站设计,移动优先网站设计涉及以下原则,从移动端开始,首先为移动设备设计网站,然后扩展到更大的屏幕尺寸,响应式设计,使用响应式设计技术,让网站在所有设备上...。
更新时间:2024-04-11 10:30:00