
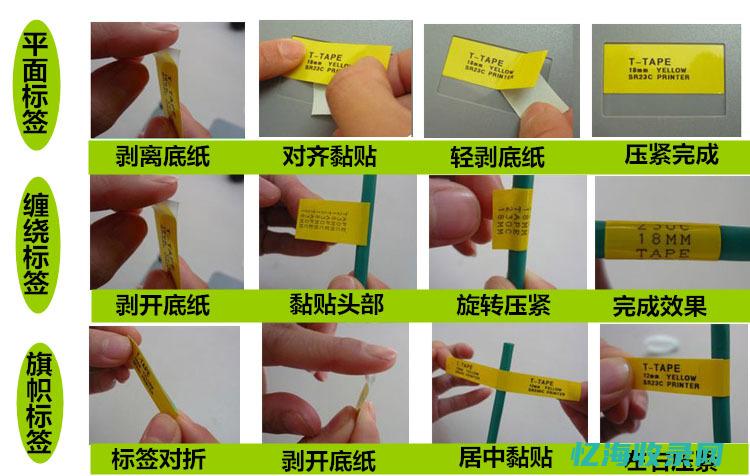
标签色带的使用指南,如何巧妙运用24mm标签色带一、引言在现代社会,标签色带已成为办公、生产、仓储等领域不可或缺的一种耗材,其中,24mm宽的标签色带因其适中的宽度,广泛应用于各种标签打印需求,本文将详细介绍如何正确使用24mm标签色带,以帮助读者更好地发挥其实用价值,二、准备工作1.确认打印机兼容性,使用24mm标签色带前,首先要确...。
更新时间:2024-12-25 11:18:22

服务器机箱的未来发展趋势,技术创新与应用前景展望=========================随着信息技术的快速发展,服务器机箱作为数据中心、云计算、大数据等领域的关键设备,其发展趋势及技术创新备受关注,本文将探讨服务器机箱的未来发展趋势,以及技术创新和应用前景的展望,一、服务器机箱的发展现状,...。
更新时间:2024-08-03 17:59:55

服务器机箱的安全性探讨,电磁屏蔽与防护设计的重要性一、引言随着信息技术的飞速发展,服务器作为数据中心的核心设备,其安全性日益受到关注,服务器机箱作为保护服务器硬件的重要载体,其设计质量直接关系到服务器的稳定性和安全性,本文将重点探讨服务器机箱的电磁屏蔽与防护设计,分析其在确保服务器安全方面的重要性,二、服务器机箱安全性概述服务器机箱的...。
更新时间:2024-08-03 17:56:58

2024年北京车展期间,捷尼赛思展示了一系列新车型,包括新款纯电G80和三款Magma高性能概念车,同时GV80轿跑和新款GV80正式上市,这表明捷尼赛思对中国市场的重视程度,新款纯电G80保留了品牌的标志性勇者之徽阔型格栅,并加入了菱格矩阵点缀,提升了视觉宽度,外观大气,镀铬装饰的大量运用进一步提升了外观质感,内饰方面,新款纯电G8...。
更新时间:2024-04-28 09:19:40

广州今天连遭冰雹与龙卷风袭击,直到夜间还在发布龙卷警报,为何今天会出现强龙卷和大冰雹,气象部门表示,这与西南气续输送水汽和能量等因素有关,增城区观测到直径大的冰雹广州市气象局4月27日通报,当天13时至19时,广州市出现了局地冰雹和龙卷,普遍出现中到强雷雨、局部大暴雨,并伴有短时大风、强雷电,午后开始,强对流云团进入广州花都赤坭,迅速...。
更新时间:2024-04-28 08:36:09

从本文中可以看出,针对伊朗对以色列的导弹袭击事件,台媒和一些岛内军事网站表现出一种盲目自信,认为大陆的导弹没有威胁,文章指出,对于导弹袭击来说,数量、协同作战以及导弹技术的先进性至关重要,伊朗的无人机和导弹袭击在防空系统方面并未取得预期效果的主要原因在于其发射数量不足以制造足够的压力,导致被拦截的情况频繁发生,相比之下,解放军如果实施...。
更新时间:2024-04-26 10:43:55

采用何种方式实现网站布局设计,也有不同的方式,这里基于页面的实现单位而言,分为四种类型,固定布局、可切换的固定布局、弹性布局、混合布局,1、固定布局,以像素作为页面的基本单位,不管设备屏幕及浏览器宽度。
更新时间:2024-01-30 10:43:27

转瞬已过二十年,电商行业随着中国互联网的发展,已经度过了自己的第一个二十年,随着行业发展速度越来越快,宽度越来越广,空间也随着越来越大,带动的行业也越来越多,二十年里,电商行业不仅仅增加了经济发展活了,提高了资源配置效率,更是推动了传统产业转型升级,开辟出新兴创业渠道。
更新时间:2024-01-23 19:52:05

厦门网站设计,网络浏览器如何使用百分比值确定显示,许多响应式网页设计的学生,在宽度值上使用百分比是困难的时刻,具体来说,浏览器如何计算这些百分比有困惑,下面你将会找到一个详细的说明,说明百分比如何在响应式网站上进行宽度计算,使用像素的宽度值,当使用像素作为宽度值时,结果非常简单,如果您使用CSS将文档标,厦门网站建设。
更新时间:2024-01-07 14:59:24

当天一个盛行的设计处置的网站是为了填补宽度,和阅读器窗口的一个大的图像和,或信息主页上的高度,在网站的照应在规划的扭转基于用户的设施和屏幕尺寸,假设他们要包含可用于这些各种屏幕空间这些屏幕图像超越必定在大小可变的,成功这一变量的大小是很容易的,至少当它触及到的宽度,但获取一个HTML元素的高度,填补了可用,厦门网站树立。
更新时间:2024-01-06 19:03:15

一、JS代码,失掉阅读器页面可见高度和宽度,var,PageHeight,=,document.documentElement.clientHeight,PageWidth,=,document.documentElement.clientWidth,计算loading框距离顶部和左部的距离,厦门网站树立。
更新时间:2024-01-06 18:53:09

在谈照应式规划前,咱们先梳理下网页设计中全体页面排版规划,经常出现的重要有如下几种类型,规划类型,规划成功,驳回何种形式成功规划设计,也有不同的形式,这里基于页面的成功单位而言,分为四种类型,固定规划、可切换的固定规划、弹性规划、混合规划,固定规划,以像素作为页面的基本单位,不论设施屏幕及阅读器宽度,只设,厦门网站树立。
更新时间:2024-01-06 15:26:32

没有,CSS3,的媒体查询模块,就不能针对设备特性,如视口宽度,设置特定的,CSS,样式,如果你仔细研读,W3C,关于,CSS3,媒体查询模块的规范,就会看到媒体查询的官方解释,HTML,4,和,CSS,2,目前支持为不同的媒体类型设定专有的样式表,比如,一个页,面在屏幕上显示时使用无衬线字体,而在打印,厦门网站建设。
更新时间:2024-01-03 12:46:30