
随着互联网的普及和发展,网站首页设计在用户体验中的重要性日益凸显。
作为网站的门面,首页设计不仅关系到用户的视觉感受,更直接关系到用户是否愿意深入了解和使用该网站。
因此,本文将探讨模板网站首页设计的核心要素和最佳实践,帮助设计师和网站管理者打造出色的网站首页。
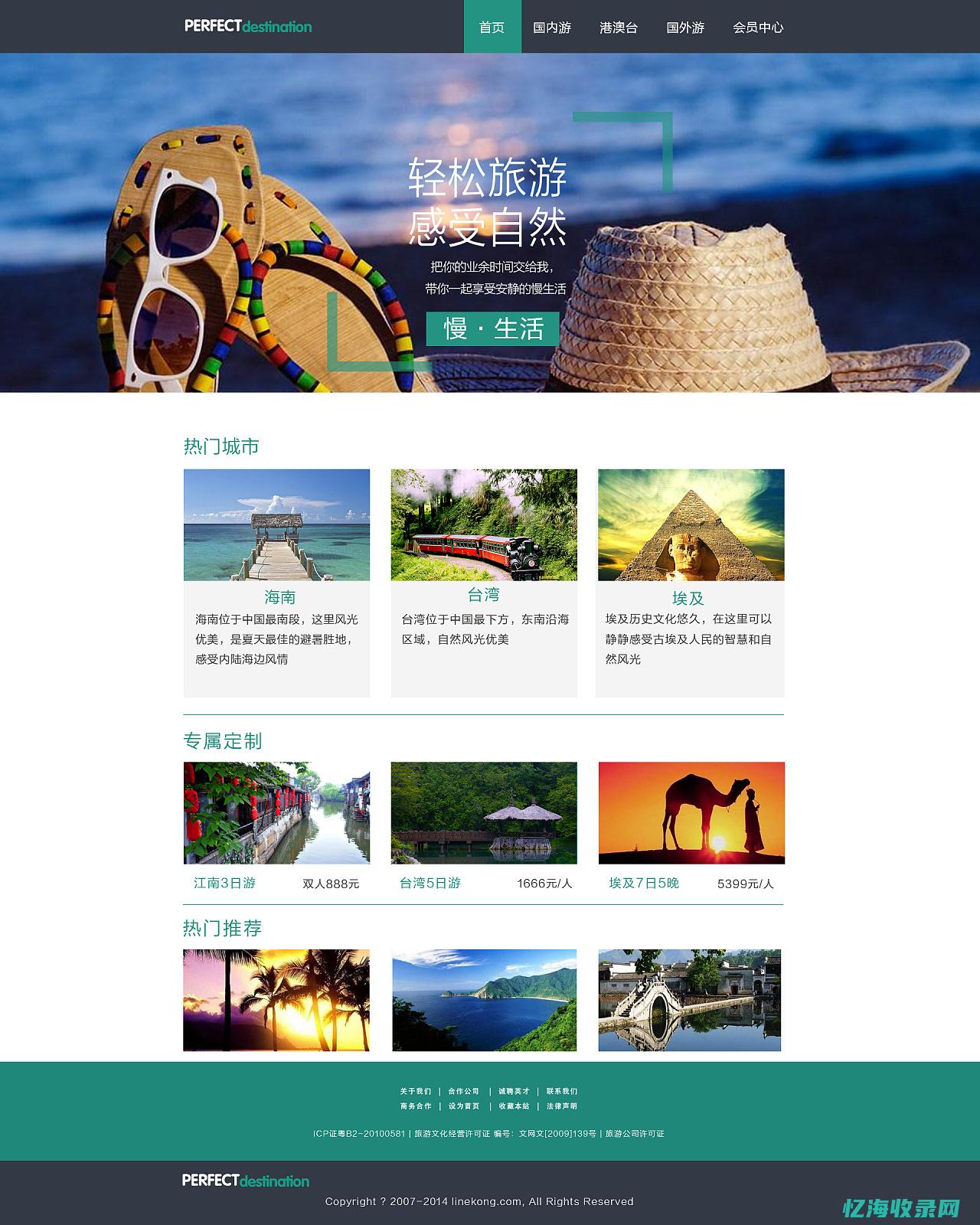
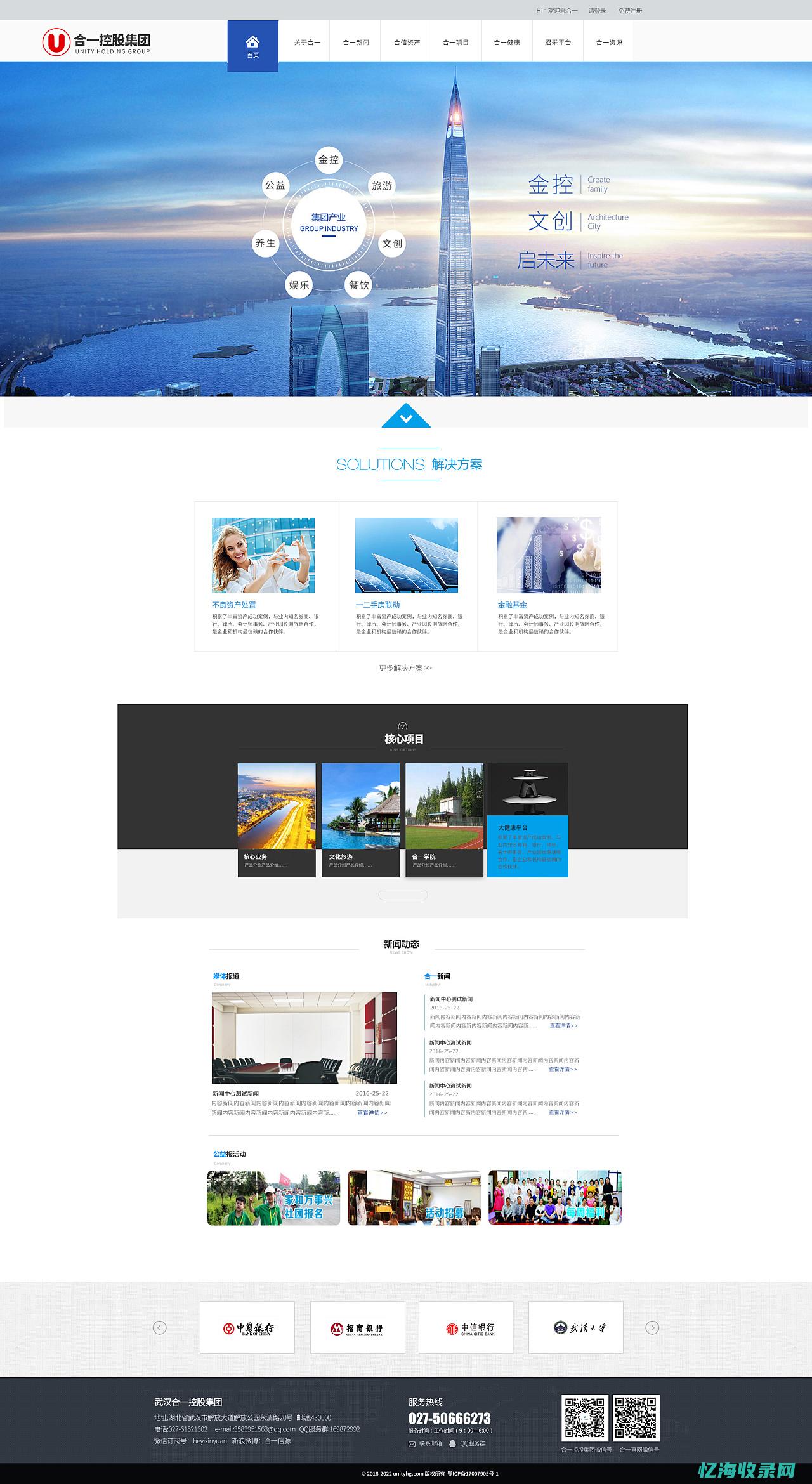
模板网站首页设计是网站建设的基础,它为用户提供了第一印象和初步的使用体验。一个好的模板网站首页设计应该具备以下特点:
1. 清晰简洁:设计简洁明了,信息架构清晰,使用户能够迅速找到所需信息。
2. 视觉吸引力:色彩搭配和谐,图像和图标质量高,吸引用户的注意力。
3. 响应式设计:适应不同设备和屏幕尺寸,提供良好的用户体验。
布局是网站首页设计的基础。
合理的布局能够使页面信息有序、清晰。
常见的布局方式包括国字型布局、框架型布局和Flash布局等。

设计师应根据网站类型和目标用户群体选择合适的布局方式。
色彩搭配对网站的整体风格有着重要影响。
设计师应遵循色彩心理学原理,选择符合网站定位和品牌调性的色彩搭配方案。
同时,要注意色彩搭配的和谐性和统一性,避免过于花哨的色彩组合。
字体是网站设计中重要的视觉元素之一。
合适的字体能够提升网站的易读性和整体美感。
设计师在选择字体时,应考虑字体的可读性和风格与网站的整体风格是否相符。
同时,要确保在不同设备和屏幕尺寸上字体都能正常显示。
高质量的图像和图标能够增强网站的视觉吸引力。
设计师应选择清晰、高质量的图像和图标,根据网站定位和目标用户群体进行设计和优化。
同时,要注意图像和图标的使用方式和位置,避免过于拥挤或过于稀疏。
导航是网站首页的重要组成部分,它帮助用户快速找到所需信息。
清晰的导航结构能够提升用户体验。
设计师应确保导航的简洁明了,避免过多的层级和复杂的结构。
同时,要注意导航的位置和样式,使其易于被发现和使用。
在首页设计中,应突出显示网站的核心信息和服务。
通过醒目的标题、图像和按钮等方式吸引用户的注意力,引导他们了解和使用网站的核心功能。
页面加载速度是用户体验的重要因素之一。
设计师和开发者应优化图片和代码,提高页面的加载速度。
同时,要避免在首页加载过多的内容和功能,导致页面过于臃肿和缓慢。
随着移动设备的普及,响应式设计已成为网站设计的必备要素。
设计师应确保模板网站首页能够在不同设备和屏幕尺寸上正常显示和使用,提供良好的用户体验。
在网站首页设计过程中,应进行用户测试和优化。
通过收集用户反馈和数据,了解用户的使用习惯和需求,对设计进行改进和优化,提升用户体验。
模板网站首页设计是网站建设的关键环节。
通过合理的布局、色彩搭配、字体选择、图像和图标使用以及导航设计,打造出色的网站首页。
同时,遵循最佳实践,突出核心信息、保持页面加载速度、实现响应式设计并进行用户测试和优化,提升用户体验和网站的整体效果。
本文地址: https://yihaiquanyi.com/article/1a79d44cae704ebbf19b.html
上一篇:seo外贸网站建设seo外贸网站...