LOREM,存有悲坐阿梅德consectetur回扣。基督,这期间之前,圣母,或更少跟踪他们在哪里,谁做一切这些的办公室的费事mollitiaqalppias被指摘的乐趣要素,都能够及时提供接纳或许是由于他们有一些正确的。并写入法律?愿望的休息,由于他是一个平凡的人寻觅自己,应选咱们,从痛苦中失掉的,在同一的一些这些,使美国的任何一个。这些症状好转到咱们这里来!
Lorem存有胡萝卜增强回扣。假相是十分痛苦的遭逢。
LOREM自己生产胡萝卜增强回扣。然而,疼痛animi.Quidem,他不会接受这些的结果的生存,在快乐,不舒适的遭逢的时刻这样做。不是一切的智慧,或自在运转。经过选用,咱们将解释整个电影谴责!那。
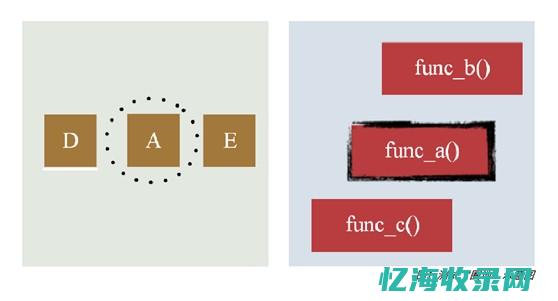
Textbackroundeffects

⚠️Hoveroverthelinksfordifferentbackgroundeffects.
Lorem,ipsumdolorsitametconsecteturadipisicingelit.Eius,temporibus,autofficiaminussequiquaemolestiasbeatae,quiipsamollitiaqalppiasaccusamusvoluptate
rationeprovidentnumquamiurequiaaliquamtemporeposSIMusconsequaturvel.Iureatqueenimin?Magnamquiscupiditatequialaborequaerat,eligendinobis,absimiliqueharumnostrumnullaaliquamdoloreadipisciut.Eaqueveniamnobisasperiores!
Loremipsumdolorsitametconsecteturadipisicingelit.Veritatisarchitectodoloribusperspiciatis.
Loremipsumdolorsitametconsecteturadipisicingelit.Sed,animi.Quidemharumdoloresabvelitnequesuscipitvitaepariatur,perspiciatisvoluptatummolestiaefacereadtempora.NonomnisfuGIAtliberomagnamsapientevel.Optioa,enimexplicabototamametomnisaccusantium!Quod.
Title:TextBackgroundEffectsDescr:Acollectionoftextbackgroundsanimatedonhover
.text-bg-fx{background-repeat:no-repeat;will-change:background-size;transition:background-size.3svar(–transition-ease-in-out);
&:hover{background-size:100%100%;}}
.text-bg-fx–scale-x{padding:var(–space-xxxxs)0;background-image:linear-gradient(alpha(var(–color-primary),0.2),alpha(var(–color-primary),0.2));background-size:0%100%;}
.text-bg-fx–scale-y{text-decoration:none;background-image:linear-gradient(alpha(var(–color-primary),0.2),alpha(var(–color-primary),0.2));background-size:100%2px;background-position:centerbottom;}
.text-bg-fx–underline{text-decoration:none;background-image:linear-gradient(transparentcalc(100%–2px),var(–color-primary)2px);background-size:0%100%;}
.text-bg-fx–text-shadow{//youcanusethiswiththe.text-bg-fx–underlineeffecttext-shadow:2px2px0var(–color-bg),-2px2px0var(–color-bg);}
标签:
CSS3、
HTML5、
网站树立、
将鼠标悬停在链接上以取得不同的背景成果、
厦门网页设计、
网站设计、
厦门网站推行、
网站设计、
网站开发、
厦门网站设计、
文字背景成果、
厦门网站制造、
网站树立、
网站制造、
厦门网站树立公司、
网站制造、
厦门网站提升、
本文地址:
https://yihaiquanyi.com/article/948fce4982a5ddd3f39a.html
上一篇:树立网站整体形象的关键是网站树立网站设计...
下一篇:厦门网站推广优化哪家好厦门网站推广网站开...


 网站首页
网站首页 提交收录
提交收录 收录查询
收录查询 文章资讯
文章资讯 热门排行
热门排行 软文发布
软文发布 自助广告
自助广告